

About Bersin by Deloitte
Bersin by Deloitte is a subscription based service that delivers research and strategies to the HR professional
Some customers are leaving the site due to challenges in distinguishing new research from old and finding content that matches their interests. As a result, forum engagement has declined, and membership cancellations have risen.
Develop a minimum viable product (MVP), evaluate its impact through research, and iterate based on customer feedback.
Early research showed an 32% increase in website participation over four months since implementation. While membership renewal feedback is still pending, customer responses in forums and help tickets have been positive.
Client
Deloitte, San Francisco CA
My role
UX Designer
Team
Product owner, developer, content strategist and UX designer
Tools
Adobe Illustrator
Timeline
Four sprints — 20 days
Date
2017
Some customers are leaving the site due to difficulty distinguishing new research from old and finding relevant content. This has led to lower engagement, especially in forums, and an increase in membership cancellations.
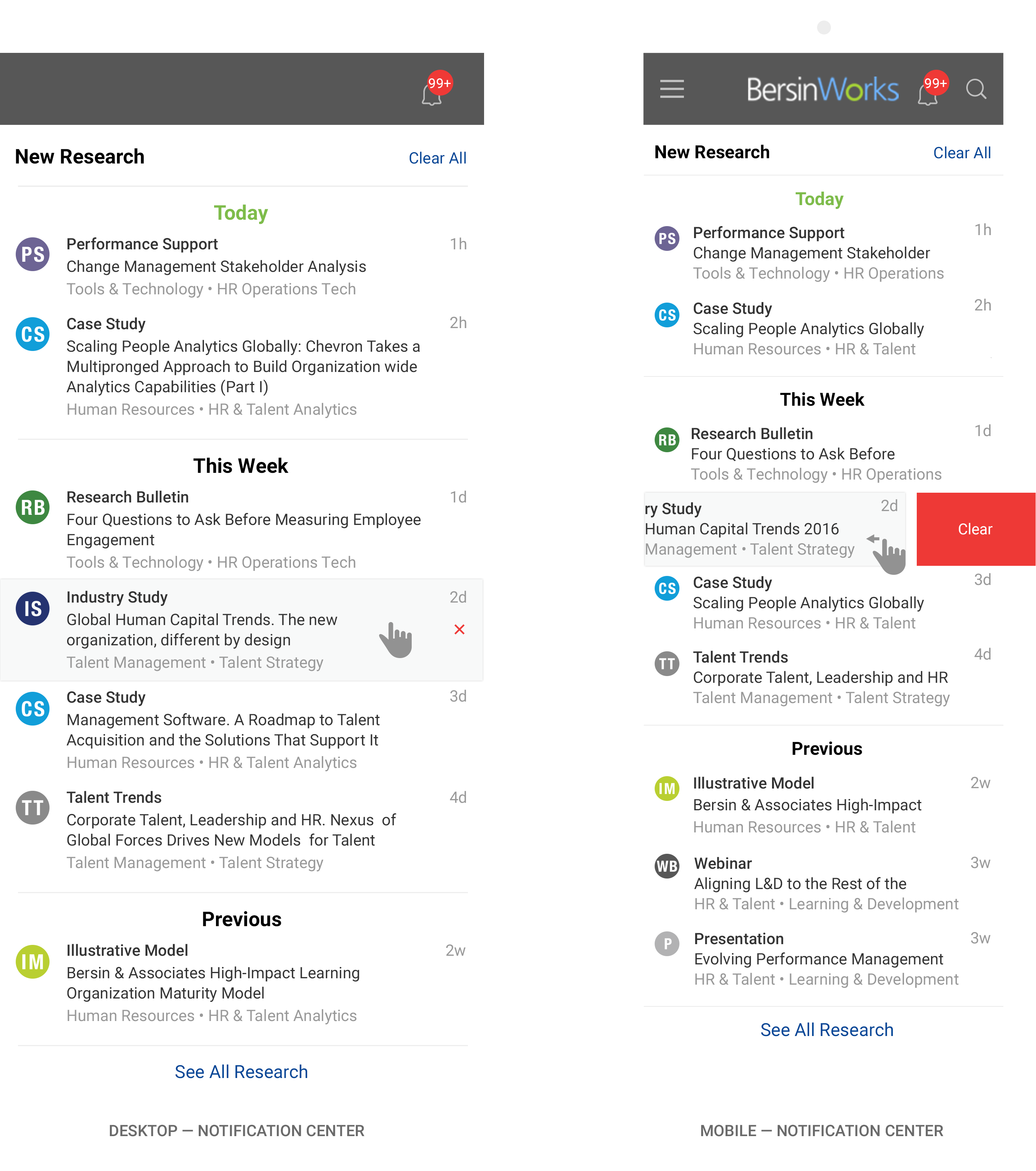
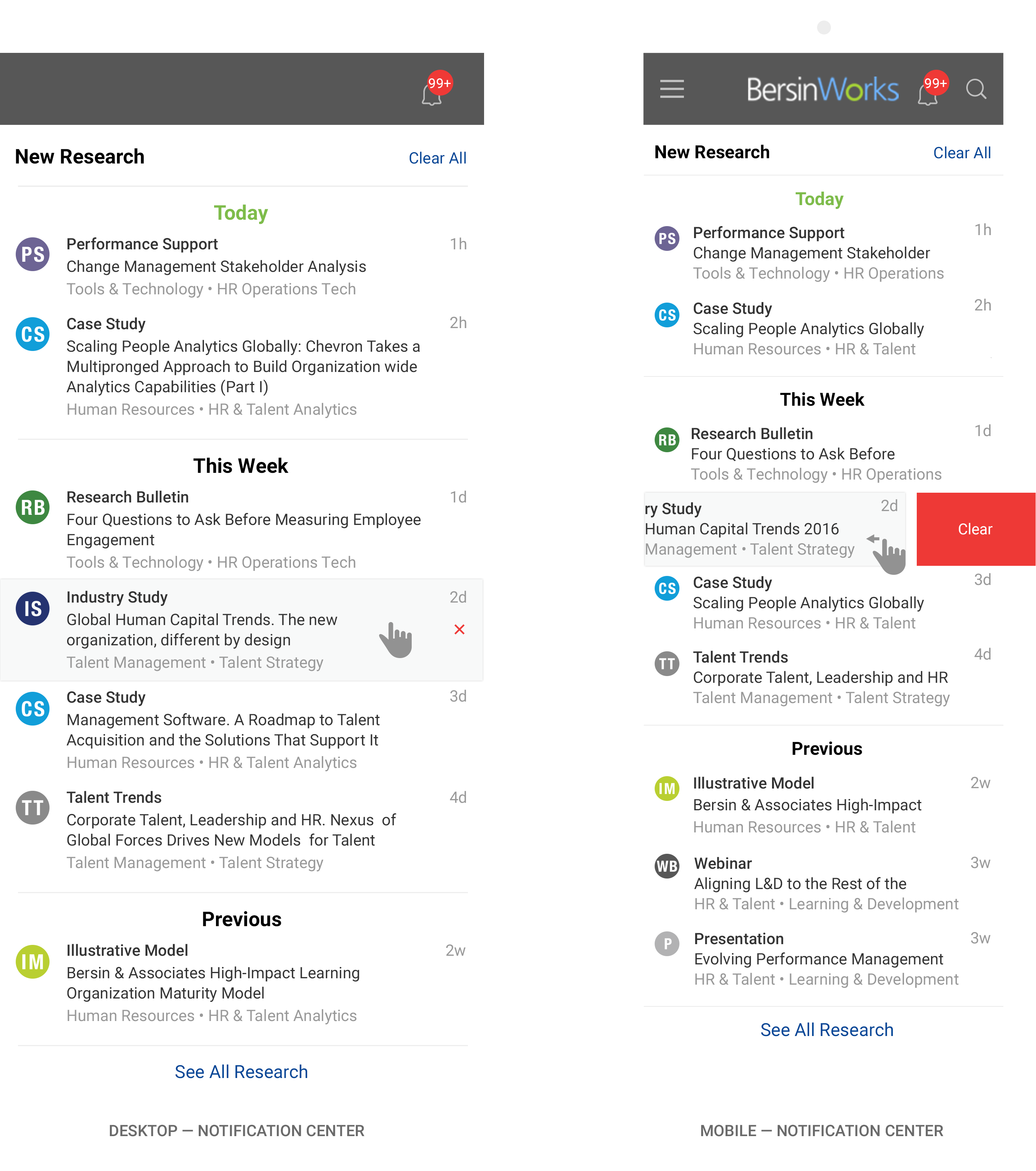
Our team held a strategy session to explore different types of notifications and, considering the timeframe, determined which features to prioritize for the initial release.
We discussed the different notification types.
Then we discussed the notification structure.
Customer feedback was very positive, with many subscribers appreciating the notifications featuring content tailored to their interests. There were no complaints about the notifications being a nuisance, likely due to our light and thoughtful implementation.
Early research showed an 32% increase in website participation over four months since implementation. While membership renewal feedback is still pending, customer responses in forums and help tickets have been positive.