

About Bersin by Deloitte
Bersin by Deloitte is a subscription based service that delivers research and strategies to the HR professional
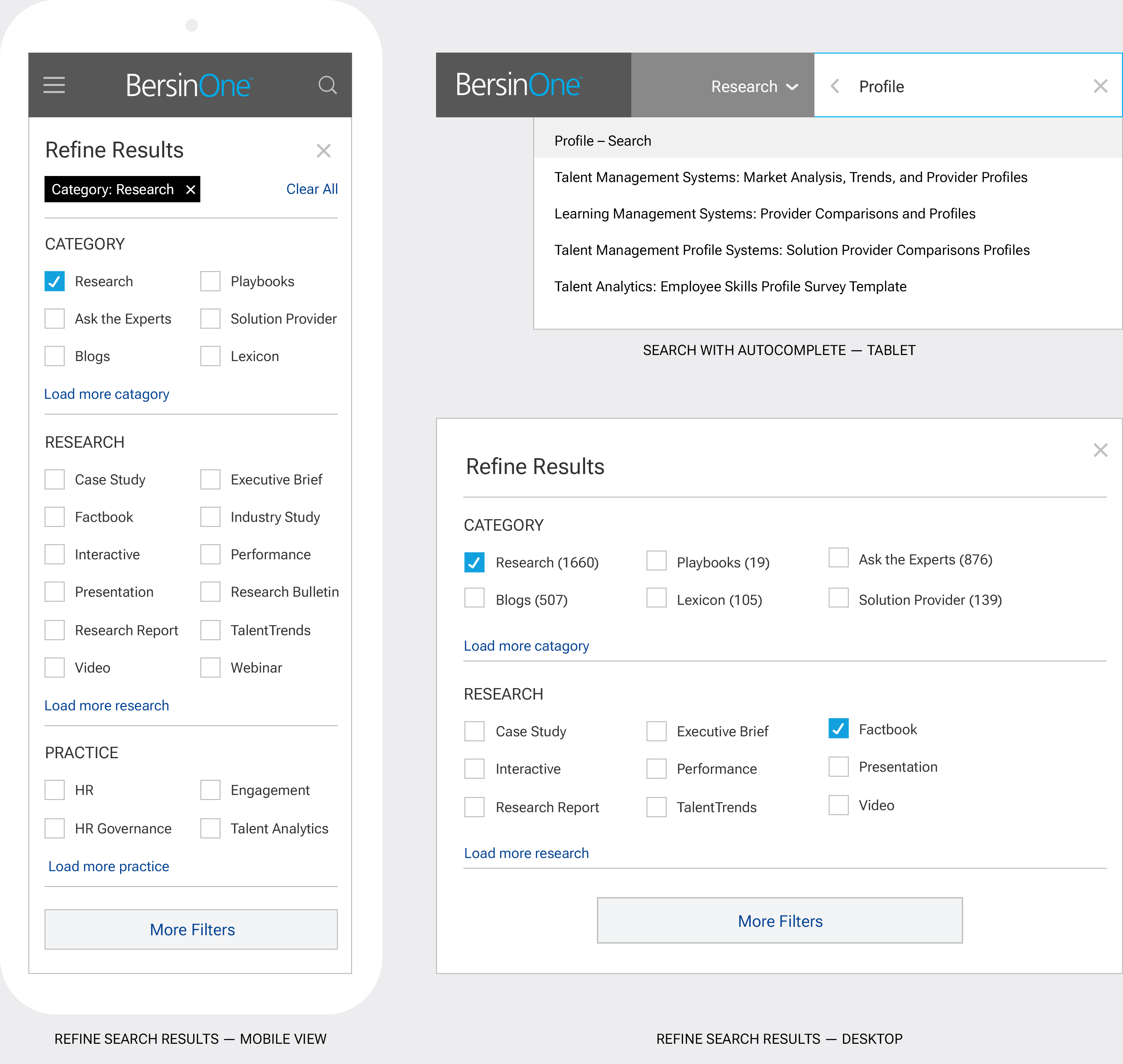
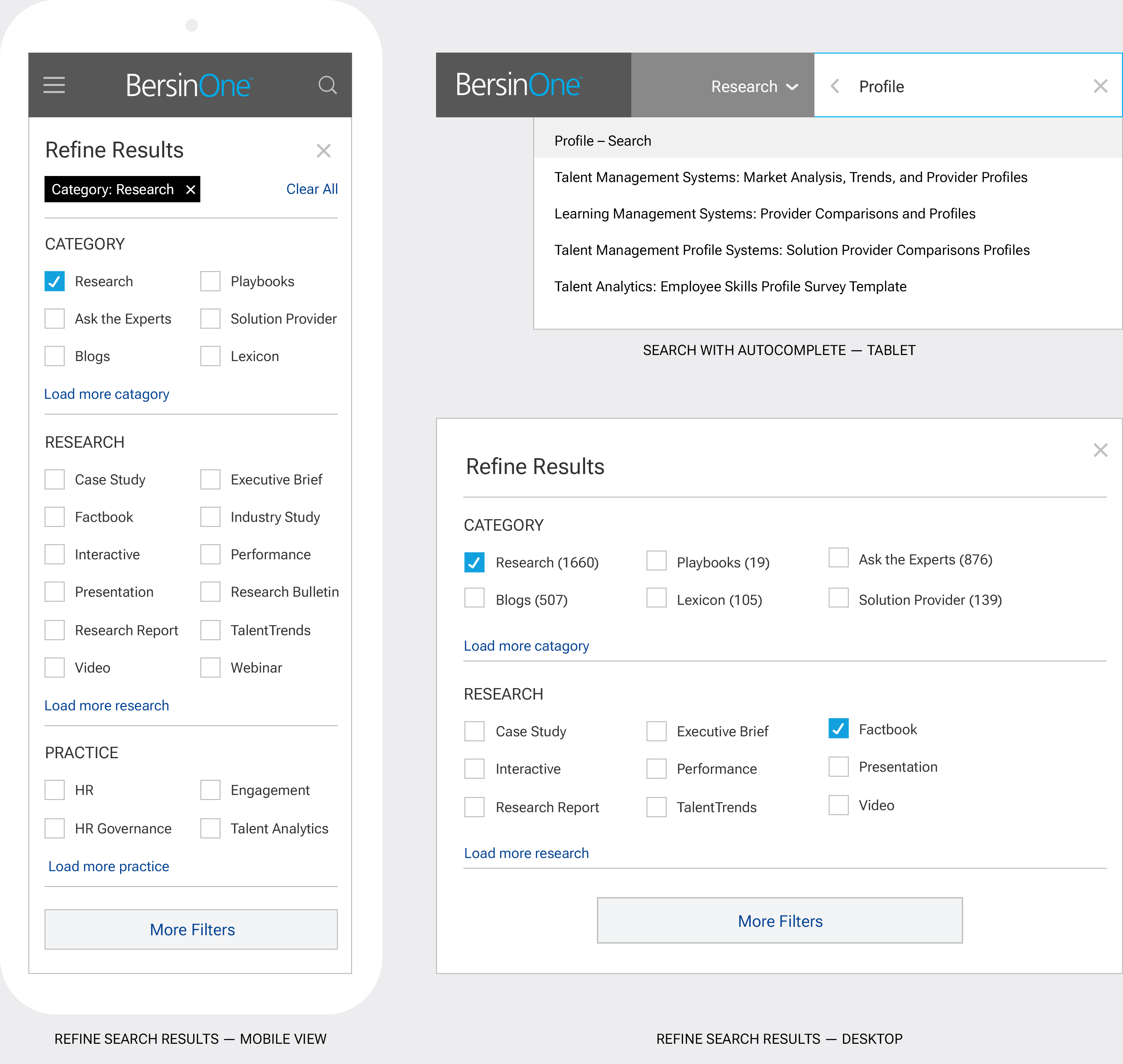
The search functionality lacks responsiveness, causing usability issues on tablets and mobile devices. Its complexity favors technically savvy users, limiting accessibility for a broader audience.
Improve customer satisfaction by modernizing the search user experience, making it more intuitive and accessible for all users.
Following in-depth research and collaborative discussions within the team, we decided to implement the Material Design pattern, customizing it to meet our specific needs and requirements.
Customers expressed enthusiasm for the responsive design, noting an increased likelihood of returning to the site.
One year after launch, subscriptions rose by 15%, and we realized cost savings on future development by designing the search component to be reusable.
Client
Deloitte, San Francisco CA
My role
UX Designer
Team
Product owner, developer, content strategist and UX designer
Tools
Adobe Illustrator
Timeline
Three sprints — 30 days
Date
2017
Our customers need a modern, streamlined search experience that allows them to easily navigate the site using an iPad or mobile device.
Fortunately, the research team had already conducted some initial studies, giving us valuable insights to build upon.
Our team debated the merits of search versus top-level navigation, particularly whether a well-designed search pattern could replace traditional top-level navigation.
We ultimately concluded that a combination of both search and navigation would offer the most optimal user experience, balancing direct access to information with intuitive exploration.
We decided to use Material Design for the foundation for our search pattern because of its high level of familiarity and recognition.
Additionally, it is well-documented, making implementation smoother. We will customize the component to incorporate our unique features and branding.
Customers showed enthusiasm for the responsive design, highlighting a greater likelihood of returning to the site. Specific feedback included, "I can finally view research on my iPad," and "Discovering new content is much easier now."
One year after launch, subscriptions rose by 15%, and we realized cost savings on future development by designing the search component to be reusable.
Since I helped develop this search component, research has shown that replacing the search icon in the header with a search field leads to improved user engagement.